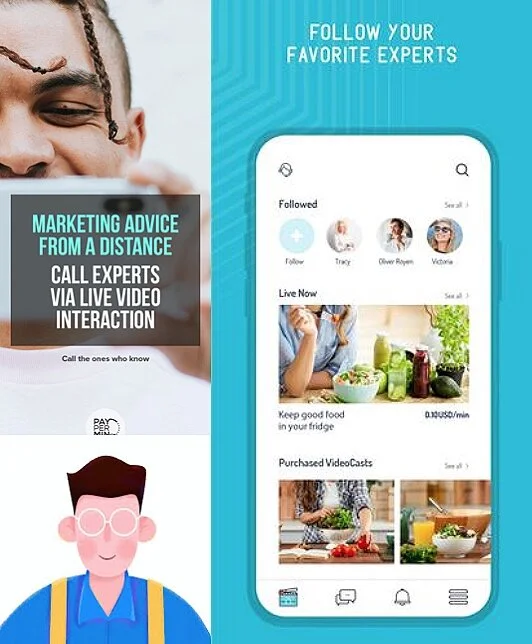
House Call
Purpose: Get quick advice from Home Experts for home repairs & projects
Focus: Learn and implement an end-to-end design process for my UX certification project.
Role: Lead UX Designer / Tools: AdobeXD

The Problem
The course project overview is showcased below and I was allowed to narrow the scope to a specific industry. I chose “home repairs” because many people can relate to this need.
Objective: Enable anyone, anywhere to instantly chat with an expert in virtually any field.
Why: We all need the real-time, face-to-face help of an expert from time to time!
Who: People who need help, but don’t have a friend to call (ages 18-40)
When: Whenever you need help with something you’re not familiar with
Where: Most commonly at home, but on-the-go, as well
What: Responsive web app
Research: Competitors
To begin, I analyzed three industry competitors to shed light on my target audience, what users might expect when they use the web app, risks to avoid and ways to improve the overall design.
This was great fuel to get my “design wheels” turning.
Deliverables: SWOT Analysis, Marketing Analysis, Business Requirement Document
Research: Users
To uncover insights into the user’s thoughts and feelings, I conducted 3 user interviews. I also created a survey with SurveyMonkey and shared on social media.
The results showed the user’s needs, so I could begin empathizing with my audience. See some of the key design elements driven by my user research:
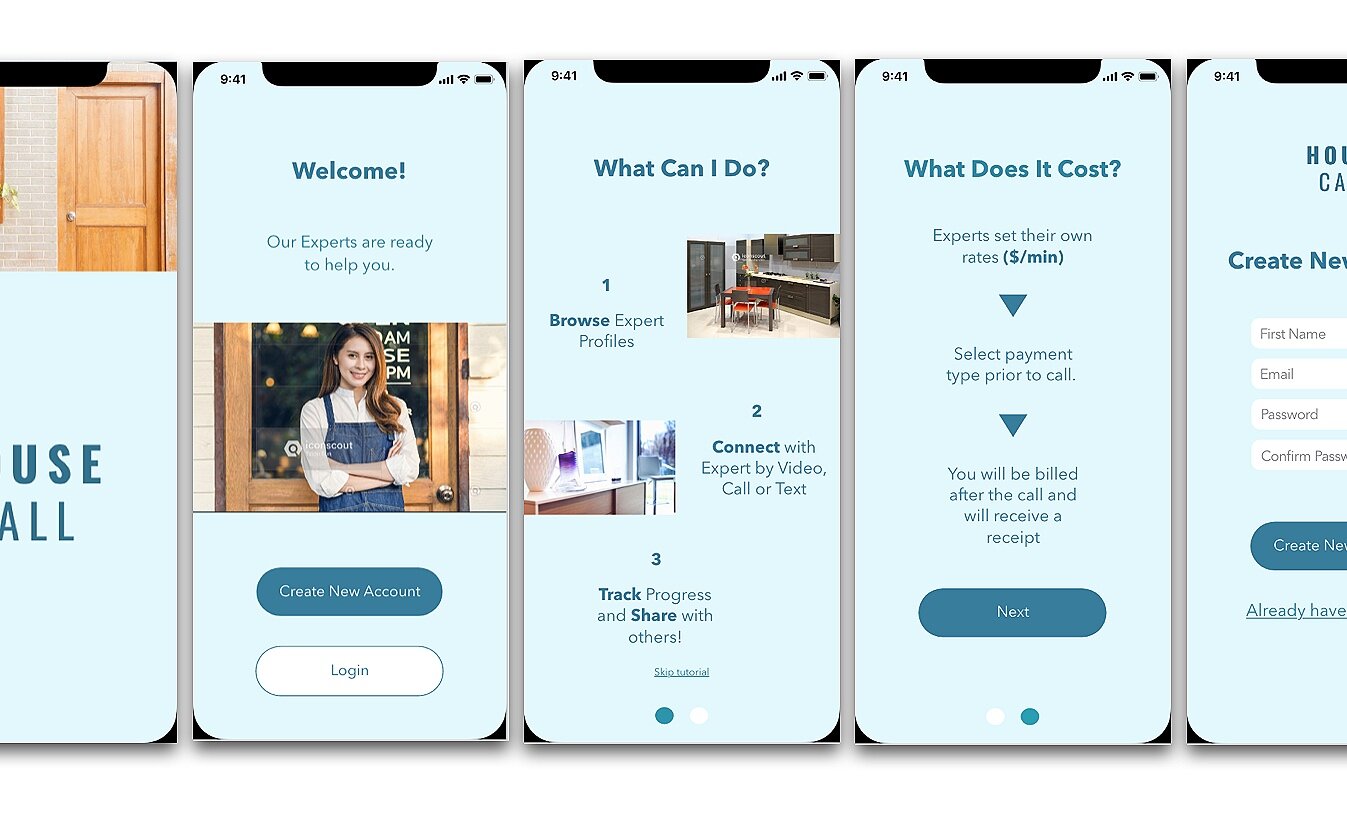
1) Include onboarding features and hermeneutics to improve learnability
2) Compete by including common video features and search functions
3) Simplify task flows and monetary transactions
4) Focus on appliance repair and/or project management
Point of View
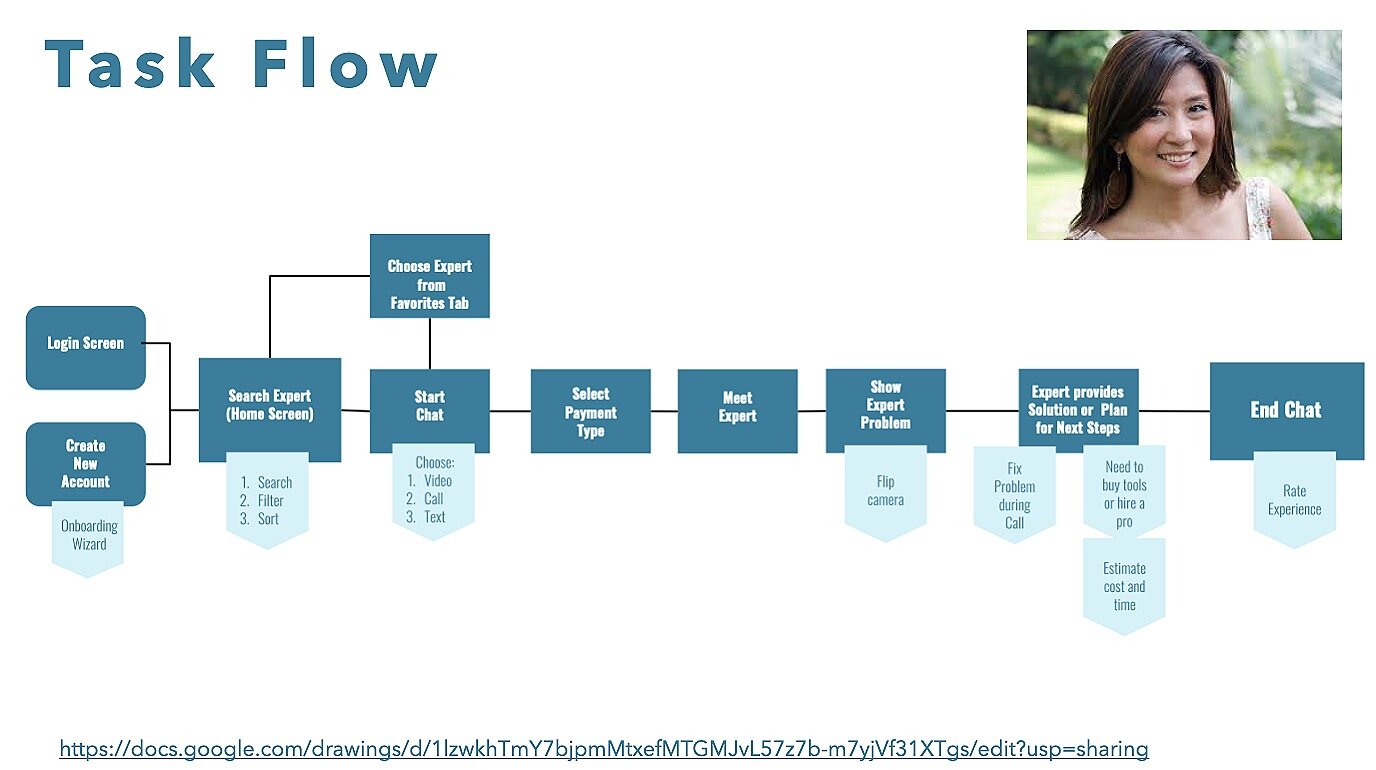
I created three personas and Mia represented the majority of my users. Developing a point of view kept my designs centered on the user. Throughout the design process, I kept thinking, “What would Mia want?”
Check out Mia’s Bio, User Journey and Task Flow!



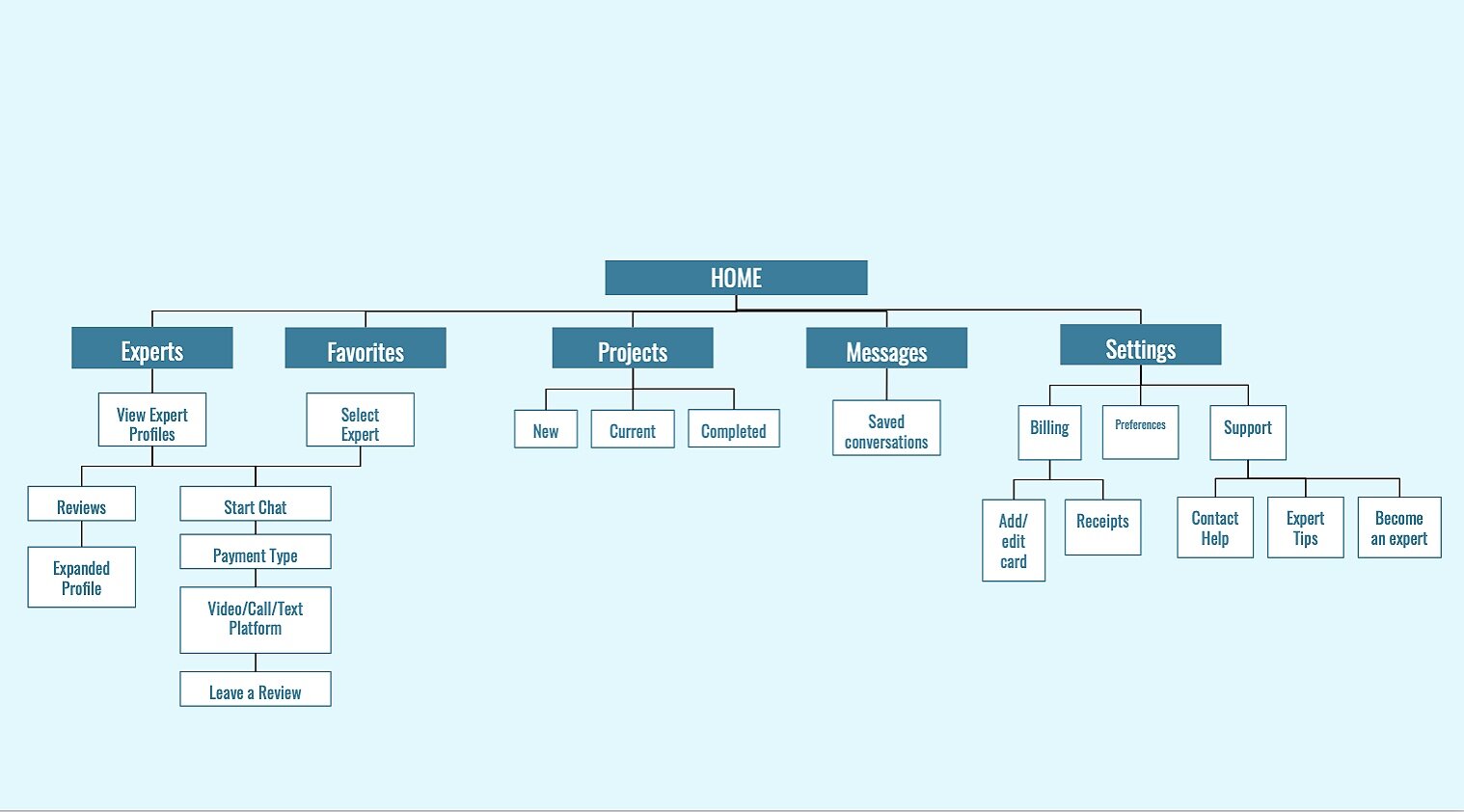
Organize
Creating a sitemap provided a “skeleton” to support my design decisions and ensure the simplest task flows. I iterated the sitemap several times, because I discovered better categories and task flows while iterating on my wireframes and prototypes.

Create
Using my research and sitemap as a launching pad, I rapidly sketched on graph paper. Once I had a solid general layout, I used AdobeXD to create mid-fidelity wireframes. Learning AdobeXD was really fun and I can see how my skills have improved, even throughout this project.

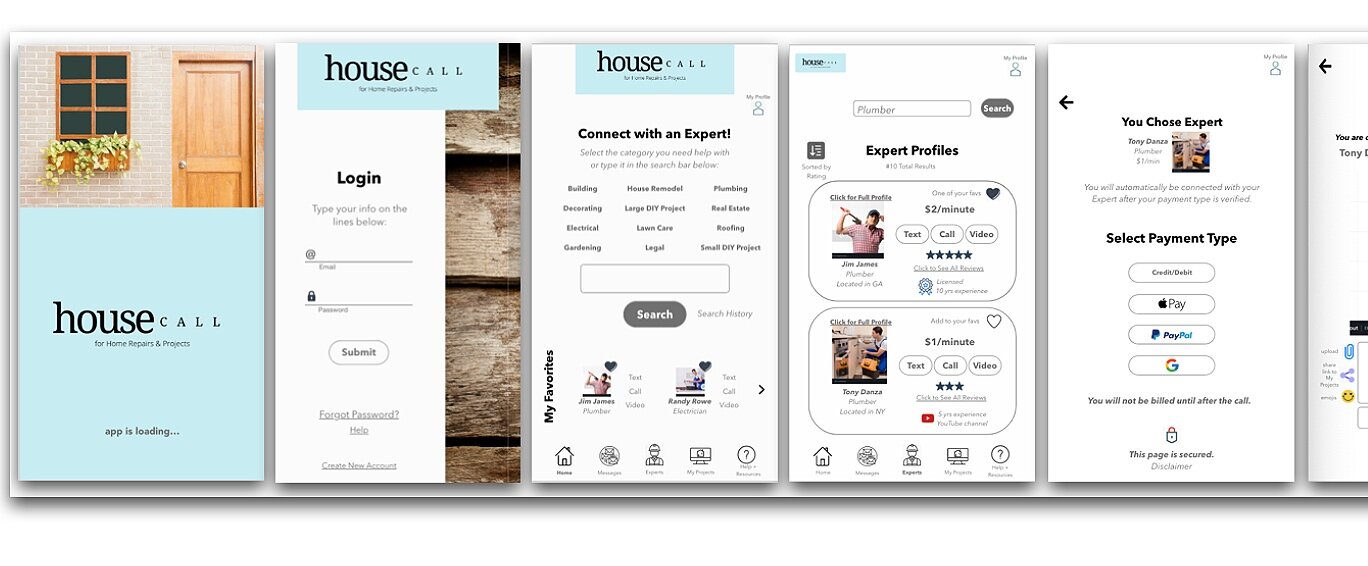
Low-Fidelity Wireframe

Mid-Fidelity Wireframe
Testing & Iteration
I tested my mid-fidelity prototype via Zoom with friends, family and other designers. User testing exposed the strengths and flaws in my designs.
I made several changes based on the feedback and it greatly improved the overall experience of the app.
While it’s not always easy to hear criticism, I know it will challenge me to grow and provide a different perspective.
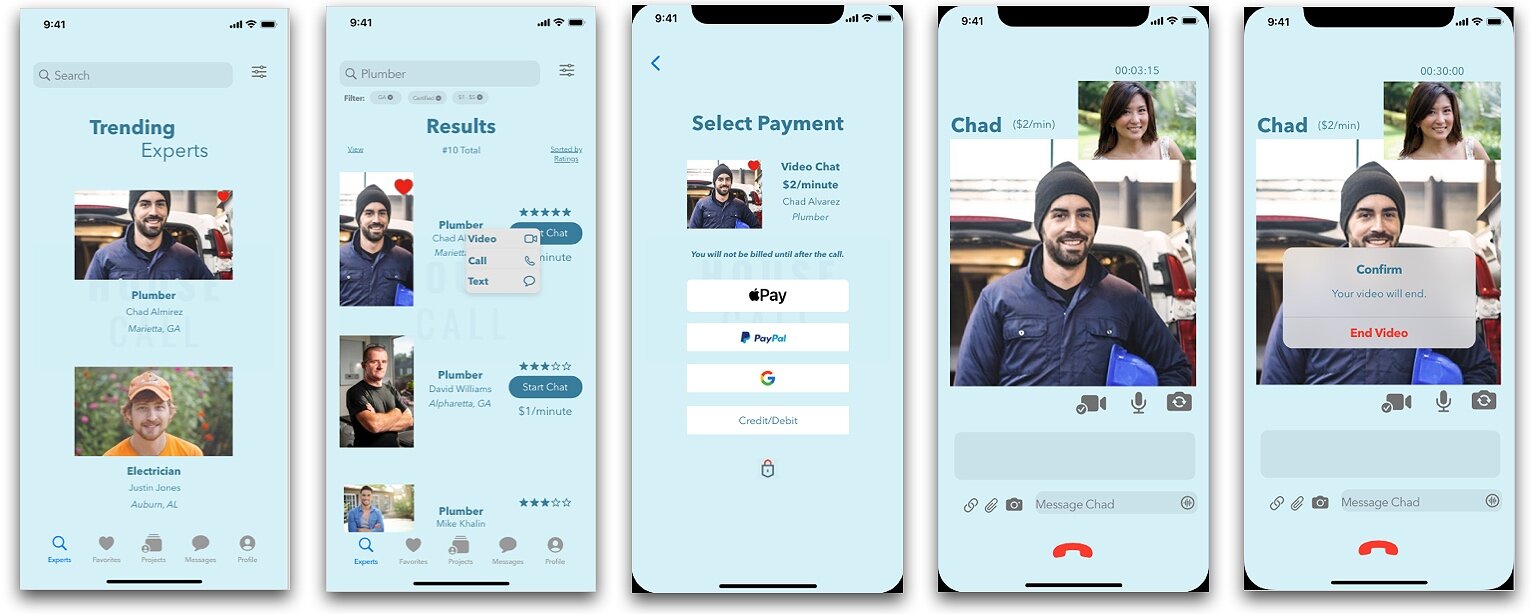
Check out four examples of my iterations!

1st Iteration: create general flow

2nd Iteration: add content & visual elements

3rd Iteration: use grids and simplify design

4th Iteration: polish and finalize
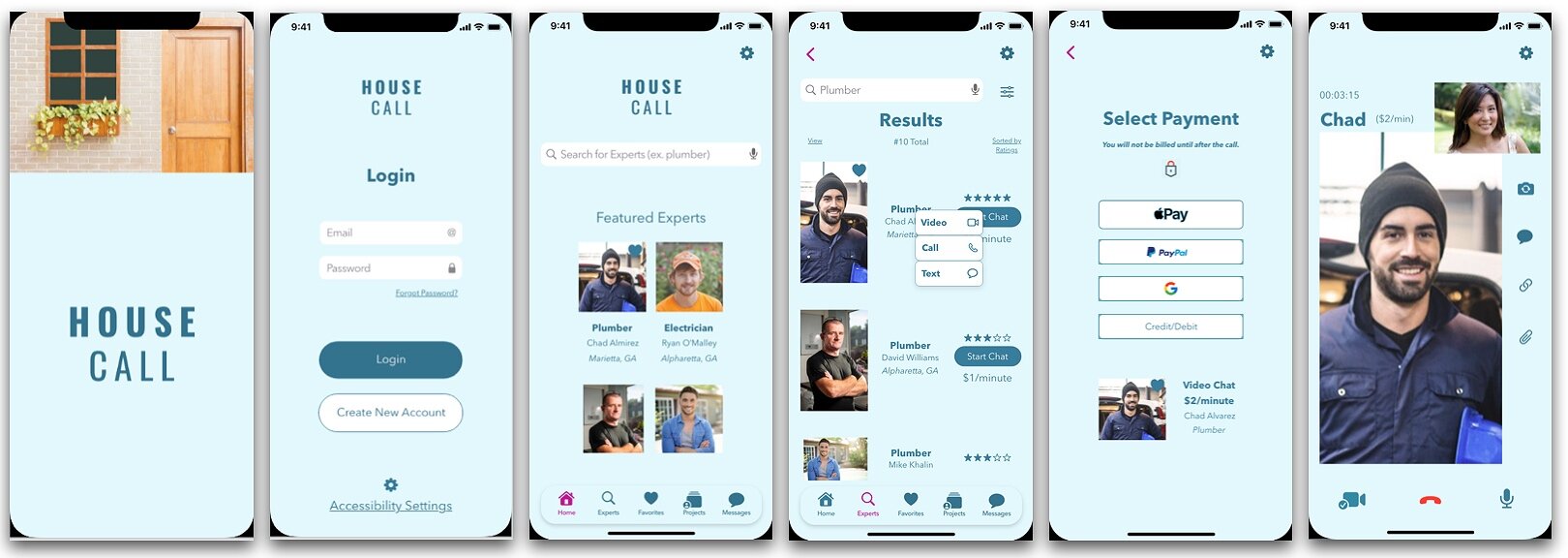
Finalize
After several rounds of iteration, House Call was ready for finalization. I created a design language document and exported the assets for hand-off.
House Call solved the problem while providing a user-friendly experience. Users can connect with an expert quickly!
Business Results
In a real-life scenario, I would identify ways to measure success through key metrics (ex. conversions, completed tasks, etc.)
Throughout the design process, I would also ensure the app aligns with the company’s mission and find ways to drive positive business results (ex. new revenue streams, user retention, etc.)